Mục lục
Bố cục và các thành phần của ứng dụng web Fillet
Tìm hiểu giao diện ứng dụng
Bố cục và các thành phần của ứng dụng web Fillet
Tìm hiểu về bố cục của ứng dụng web Fillet và các thành phần khác nhau mà bạn có thể tương tác.
Bố cục

Thanh điều hướng
Ở đầu màn hình là thanh điều hướng. Thanh này chứa logo thương hiệu Fillet, các nút tab và các nút điều hướng như "Tài liệu" và "Đăng xuất".
Các tab
Ứng dụng web Fillet có các tab sau:
- Nguyên liệu
- Công thức
- Thực đơn
- Nhà cung cấp
- Nhân công
- Kho hàng
- Đồng bộ
Các tab này dựa trên các loại đối tượng mà bạn có thể làm việc trong Fillet: nguyên liệu, công thức, món trong thực đơn, nhà cung cấp và hoạt động.
Để chọn một tab, hãy nhấp vào tab đó trên thanh điều hướng.
Các chế độ xem
Thông thường, mỗi tab của ứng dụng web được chia thành các phần sau:
- Chế độ xem danh sách
- Chế độ xem chi tiết
- Bảng điều khiển bên Mới
Trên các màn hình lớn hơn như máy tính để bàn, chế độ xem danh sách được hiển thị dưới dạng thanh bên và chế độ xem chi tiết chiếm phần lớn hơn của màn hình.
Đối với các màn hình nhỏ hơn như điện thoại thông minh, một trong hai phần sẽ hiển thị toàn màn hình, tùy thuộc vào phần nào đang hoạt động. Khi bạn chọn một tab, chế độ xem danh sách sẽ mặc định hiển thị toàn màn hình. Khi bạn chọn một đối tượng từ danh sách, chế độ xem chi tiết sẽ hiển thị toàn màn hình.

Di động, chế độ xem danh sách

Di động, chế độ xem chi tiết
Chế độ xem danh sách
Chế độ xem danh sách thường có các thành phần sau:
- Nút chính
- Bảng danh sách
- Thanh tìm kiếm cho bảng danh sách
Chế độ xem chi tiết
Chế độ xem chi tiết thường có các thành phần sau:
- Tiện ích con (Widgets)
- Phần chi tiết
- Bảng chi tiết
- Thanh tìm kiếm cho bảng danh sách
Bảng điều khiển bên
Trong một số tab nhất định, có một bảng điều khiển bên mà bạn có thể sử dụng để điều hướng giữa các bảng điều khiển khác nhau.
Các bảng điều khiển này dành riêng cho tab đã chọn.
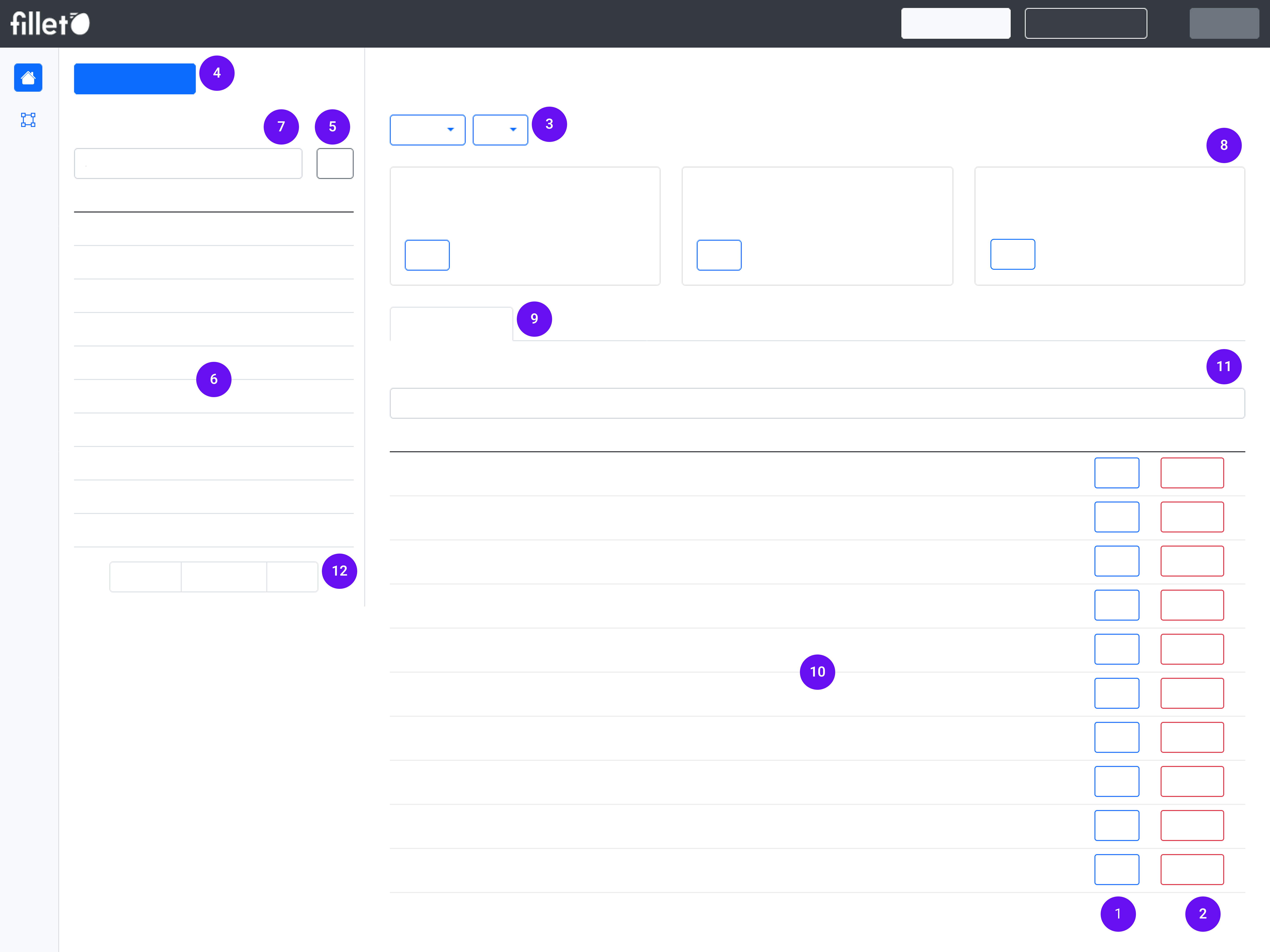
Các thành phần

Mỗi tab của ứng dụng web sẽ có sự kết hợp nào đó của các thành phần sau:
- Nút cơ bản
- Nút cảnh báo
- Nút thả xuống
- Nút chính
- Nút tùy chọn
- Bảng danh sách
- Thanh tìm kiếm cho bảng danh sách
- Tiện ích con (Widget)
- Phần chi tiết
- Bảng chi tiết
- Thanh tìm kiếm cho bảng chi tiết
- Phân trang
Định nghĩa
Nút cơ bản
Một nút tiêu chuẩn được sử dụng để thực hiện các hành động phổ biến trong ứng dụng mà không cần phải quá cẩn trọng.
Các nút này có màu xanh lam hoặc xám.
Ví dụ: Nút chỉnh sửaNút cảnh báo
Một nút cho bạn biết khi một hành động cần phải hết sức cẩn trọng.
Chúng giúp bạn biết rằng bạn sắp thực hiện một thay đổi quan trọng, như xóa một đối tượng.
Các nút này luôn có màu đỏ.
Ví dụ: Nút xóaNút thả xuống
Một nút mở ra một menu các tùy chọn khi bạn chọn nó.
Chúng cho phép bạn chọn một trong số nhiều hành động từ danh sách.
Ví dụ: Nút Hành độngNút chính
Một nút nổi bật, dễ nhìn thấy trên màn hình.
Chúng được sử dụng cho các tác vụ quan trọng, như tạo một đối tượng mới.
Các nút này thường có màu xanh lam
Ví dụ: Trong tab Nguyên liệu, nút chính là "Tạo nguyên liệu".Nút tùy chọn
Nút này hiển thị các hành động bổ sung mà bạn có thể thực hiện.
Các nút này thường có màu xám.
Ví dụ: Tùy chọn bộ lọcBảng danh sách
Bảng trong chế độ xem danh sách.
Nó hiển thị danh sách các đối tượng cho tab đã chọn.
Ví dụ:Trong tab Nguyên liệu, bảng danh sách hiển thị tất cả các nguyên liệu của bạn: "Tất cả nguyên liệu"
Thanh tìm kiếm cho bảng danh sách
Thanh tìm kiếm nằm phía trên bảng danh sách.
Nó được dùng để tìm kiếm tên của các đối tượng trong bảng danh sách.
Ví dụ: Trong tab Nguyên liệu, tìm kiếm trong danh sách "Tất cả nguyên liệu" để tìm nguyên liệu theo tên.Tiện ích con (Widget)
Một thành phần giống như thẻ, tập trung vào một chủ đề hoặc chức năng cụ thể.
Nó hiển thị thông tin liên quan và cung cấp các hành động dành riêng cho chủ đề đó.
Ví dụ: Trong tab Nguyên liệu, tiện ích con Phần ăn được (EP) hiển thị tỷ lệ phần trăm EP cho nguyên liệu đã chọn và bao gồm một nút để sửa đổi cài đặt này.Phần chi tiết
Một phần của chế độ xem chi tiết của tab đã chọn, thường nằm bên dưới các tiện ích con.
Mỗi tab có nhiều phần, và mỗi phần tập trung vào một mục đích cụ thể.
Nó bao gồm nhiều thành phần khác nhau như bảng chi tiết, hộp văn bản và trực quan hóa dữ liệu.
Ví dụ:Trong bảng điều khiển chính của tab Nguyên liệu, đây là các phần có sẵn:
- Giá cả
- đơn vị trừu tượng
- Ghi chú
- nước xuất xứ
- Nhãn
- Nhóm
Bảng chi tiết
Một bảng là một phần của phần chi tiết.
Thường có nhiều bảng chi tiết trong một tab đã chọn, được sắp xếp theo phần.
Nó hiển thị thông tin và cung cấp các tùy chọn để chỉnh sửa hoặc xóa thông tin.
Ví dụ: Trong tab Nguyên liệu, phần Giá cả chứa bảng Giá cả. Nó hiển thị tất cả các mức giá cho nguyên liệu đã chọn.Thanh tìm kiếm cho bảng chi tiết
Thanh tìm kiếm nằm phía trên một bảng chi tiết.
Nó được dùng để tìm kiếm tên của các đối tượng trong bảng chi tiết đó.
Ví dụ: Trong tab Nguyên liệu, tìm kiếm trong bảng Giá cả để tìm nhà cung cấp theo tênPhân trang
Đây là các điều khiển được sử dụng để điều hướng qua nhiều trang nội dung.
Nó có các nút Tiếp theo và Trước đó để tiến tới và lùi lại, cũng như số trang.
Nó sẽ hiển thị khi một bảng có nhiều hơn 10 hàng.
Bảng điều khiển
Khi bạn khởi chạy ứng dụng web Fillet, bạn sẽ thấy Bảng điều khiển.
Nó bao gồm các tiện ích con khác nhau cung cấp cho bạn cái nhìn tổng quan về tất cả các đối tượng khác nhau và các cập nhật trạng thái.