앱 인터페이스 이해하기
Fillet 웹 앱의 레이아웃 및 요소
Fillet 웹 앱의 레이아웃과 상호작용할 수 있는 다양한 요소에 대해 알아보세요.
레이아웃

탐색 메뉴
화면 상단에는 탐색 메뉴가 있습니다. 여기에는 Fillet 브랜드 로고, 탭 버튼, 그리고 "문서" 및 "로그아웃"과 같은 탐색 버튼이 포함됩니다.
탭
Fillet 웹 앱에는 다음과 같은 탭이 있습니다:
- 식자재
- 레시피
- 메뉴
- 거래처
- 인력
- 재고
- 동기화
이 탭들은 Fillet에서 작업할 수 있는 객체 유형(식자재, 레시피, 메뉴 항목, 거래처 및 활동)을 기반으로 합니다.
탭을 선택하려면 탐색 메뉴에서 해당 탭을 클릭하세요.
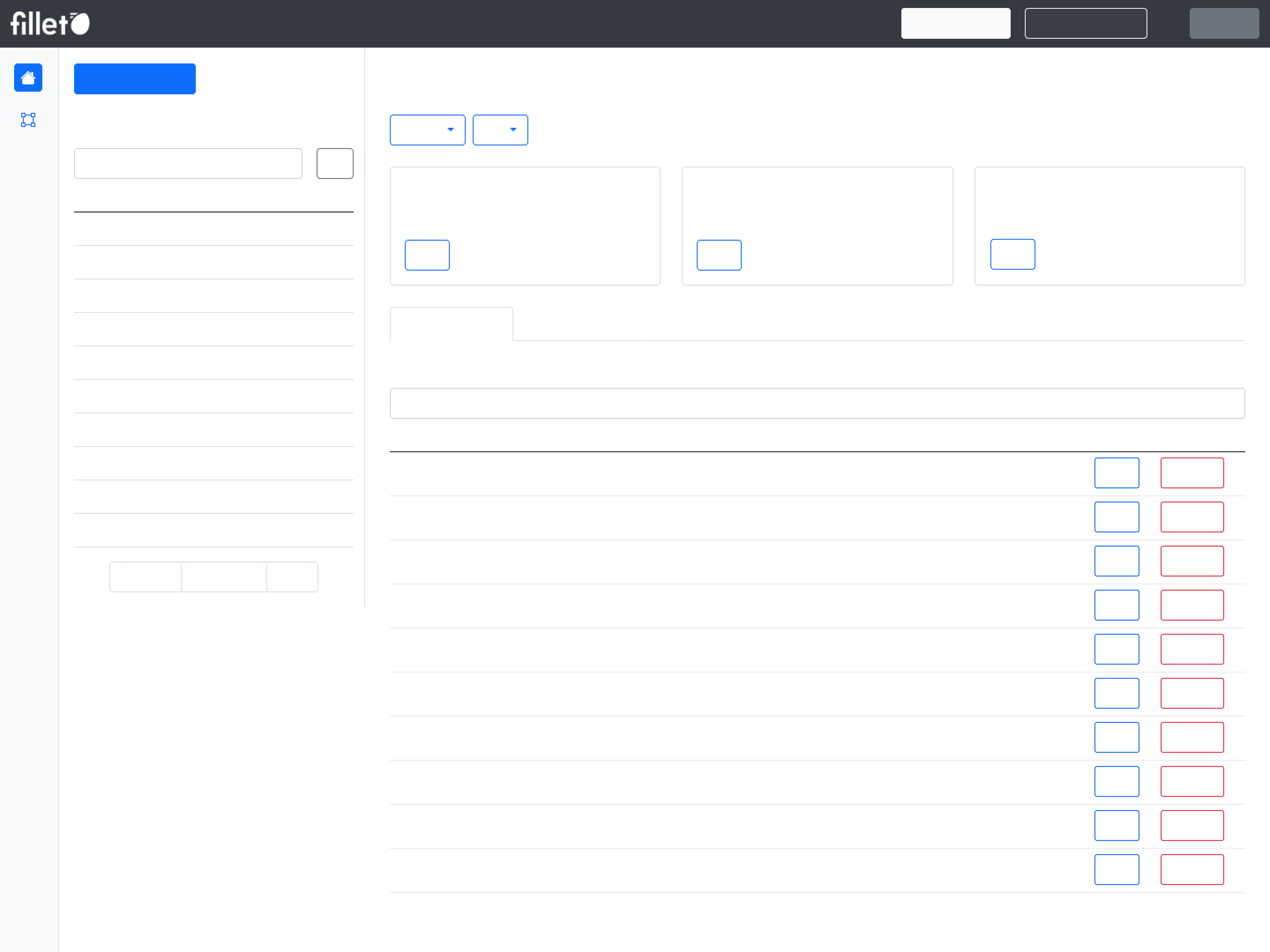
보기
일반적으로 웹 앱의 각 탭은 다음과 같은 부분으로 나뉩니다:
- 목록 보기
- 상세 보기
- 사이드 패널 신규
데스크톱 컴퓨터와 같은 큰 화면에서는 목록 보기가 사이드바로 표시되고 상세 보기가 화면의 더 큰 부분을 차지합니다.
스마트폰과 같은 작은 화면에서는 활성화된 부분에 따라 두 부분 중 하나가 전체 화면으로 표시됩니다. 탭을 선택하면 기본적으로 목록 보기가 전체 화면으로 표시됩니다. 목록에서 객체를 선택하면 상세 보기가 전체 화면으로 표시됩니다.

모바일, 목록 보기

모바일, 상세 보기
목록 보기
목록 보기에는 일반적으로 다음과 같은 요소가 있습니다:
- 기본 버튼
- 목록 테이블
- 목록 테이블 검색창
상세 보기
상세 보기에는 일반적으로 다음과 같은 요소가 있습니다:
- 위젯
- 상세 섹션
- 상세 테이블
- 목록 테이블 검색창
사이드 패널
특정 탭에는 다른 패널 간 이동에 사용할 수 있는 사이드 패널이 있습니다.
이 패널들은 선택한 탭에만 해당됩니다.
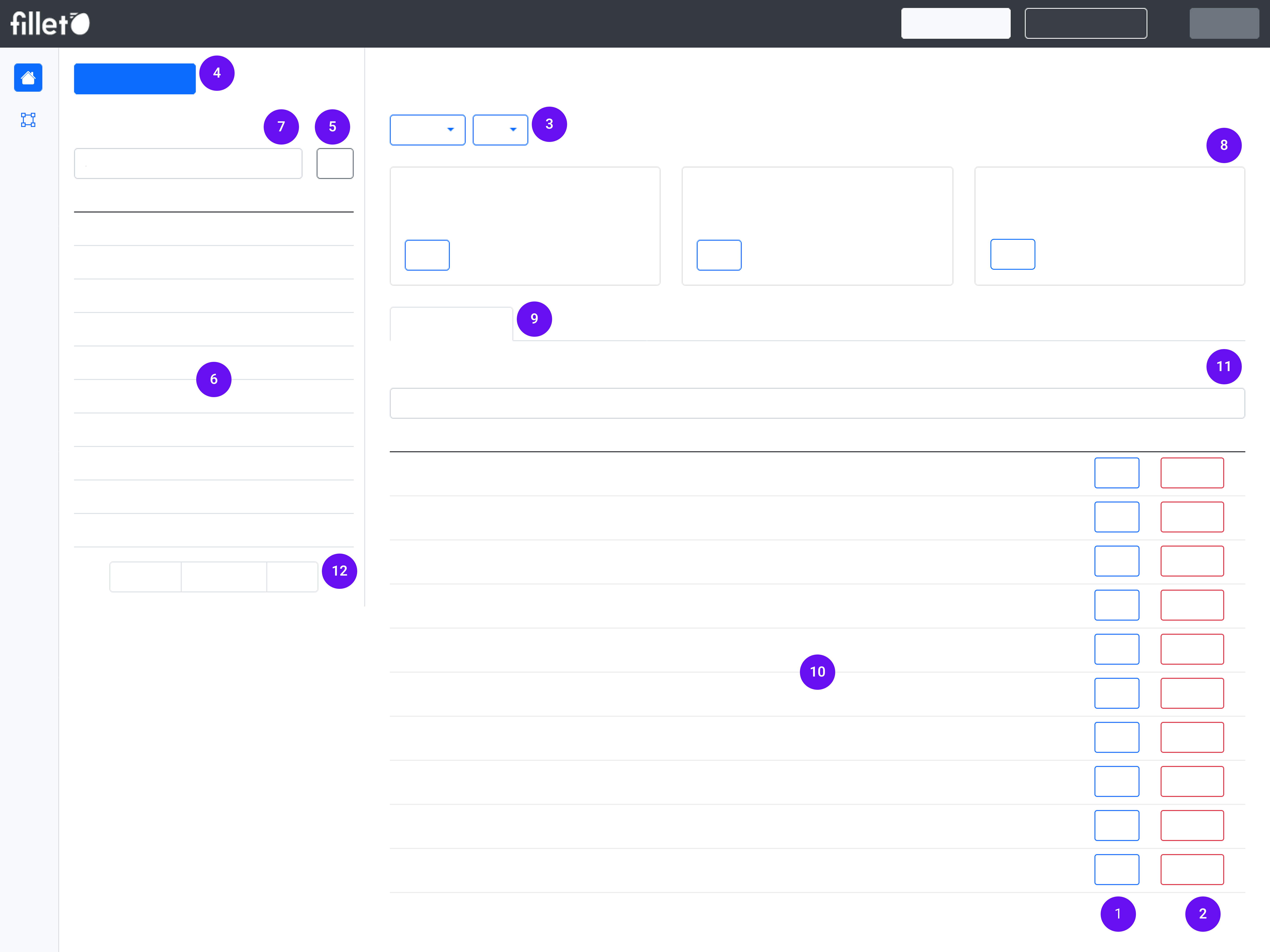
요소

웹 앱의 각 탭에는 이러한 요소들이 조합되어 있습니다:
- 기본 버튼
- 위험 버튼
- 드롭다운 버튼
- 기본 버튼
- 옵션 버튼
- 목록 테이블
- 목록 테이블 검색창
- 위젯
- 상세 섹션
- 상세 테이블
- 상세 테이블 검색창
- 페이지네이션
정의
기본 버튼
앱에서 특별한 주의가 필요하지 않은 일반적인 작업을 수행하는 데 사용되는 표준 버튼입니다.
이 버튼들은 파란색 또는 회색입니다.
예: 수정 버튼위험 버튼
작업에 특별한 주의가 필요할 때 알려주는 버튼입니다.
객체 삭제와 같이 중요한 변경을 하려고 할 때 이를 인지하도록 도와줍니다.
이 버튼들은 항상 빨간색입니다.
예: 삭제 버튼드롭다운 버튼
선택 시 옵션 메뉴가 열리는 버튼입니다.
목록에서 여러 작업 중 하나를 선택할 수 있게 해줍니다.
예: 작업 버튼기본 버튼
화면에서 쉽게 눈에 띄는 굵은 버튼입니다.
새 객체 생성과 같은 중요한 작업에 사용됩니다.
이 버튼들은 일반적으로 파란색입니다.
예: 식자재 탭에서 기본 버튼은 "식자재 생성"입니다.옵션 버튼
이 버튼을 누르면 수행할 수 있는 추가 작업이 나타납니다.
이 버튼들은 일반적으로 회색입니다.
예: 필터 옵션목록 테이블
목록 보기에 있는 테이블입니다.
선택한 탭의 객체 목록을 표시합니다.
예:식자재 탭의 목록 테이블에는 모든 식자재가 표시됩니다: "모든 식자재"
목록 테이블 검색창
목록 테이블 위에 위치한 검색창입니다.
목록 테이블에서 객체 이름을 검색하는 데 사용됩니다.
예: 식자재 탭에서 "모든 식자재" 목록을 검색하여 이름으로 식자재를 찾으세요.위젯
특정 주제나 기능에 초점을 맞춘 카드 형태의 요소입니다.
관련 정보를 표시하고 주제별 작업을 제공합니다.
예: 식자재 탭에서 가식부(EP) 위젯은 선택한 식자재의 EP 비율을 보여주고 이 설정을 수정하는 버튼을 포함합니다.상세 섹션
선택한 탭의 상세 보기 일부로, 보통 위젯 아래에 위치합니다.
각 탭에는 여러 섹션이 있으며, 각 섹션은 특정 목적에 초점을 맞춥니다.
상세 테이블, 텍스트 상자, 데이터 시각화 등 다양한 요소로 구성됩니다.
예:식자재 탭의 메인 패널에서 사용 가능한 섹션은 다음과 같습니다:
- 가격
- 추상 단위
- 메모
- 원산지
- 라벨
- 그룹
상세 테이블
상세 섹션의 일부인 테이블입니다.
선택한 탭에는 일반적으로 섹션별로 정리된 여러 상세 테이블이 있습니다.
정보를 표시하고 정보를 수정하거나 삭제하는 옵션을 제공합니다.
예: 식자재 탭의 가격 섹션에는 가격 테이블이 포함됩니다. 선택한 식자재의 모든 가격을 표시합니다.상세 테이블 검색창
상세 테이블 위에 위치한 검색창입니다.
해당 상세 테이블에서 객체 이름을 검색하는 데 사용됩니다.
예: 식자재 탭에서 가격 테이블을 검색하여 이름으로 거래처를 찾으세요.페이지네이션
여러 페이지의 콘텐츠를 탐색하는 데 사용되는 컨트롤입니다.
앞뒤로 이동하기 위한 다음 및 이전 버튼과 페이지 수가 있습니다.
테이블에 10개 이상의 행이 있을 때 표시됩니다.
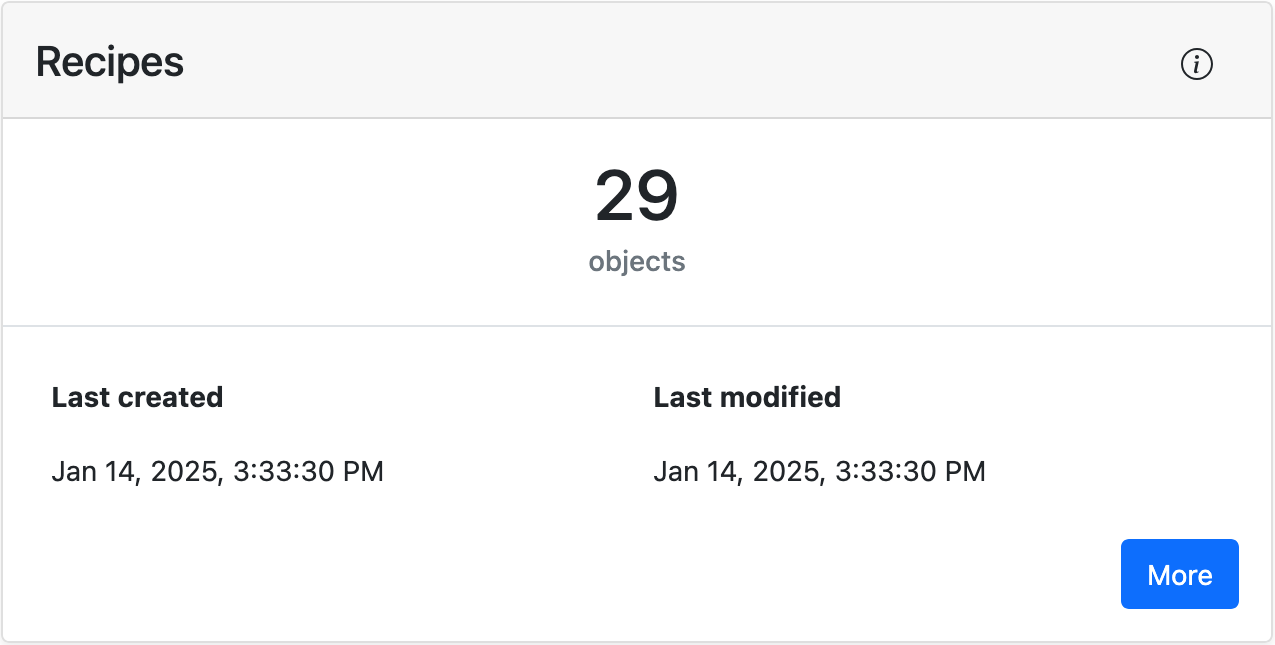
대시보드
Fillet 웹 앱을 실행하면 대시보드가 표시됩니다.
다양한 객체 및 상태 업데이트에 대한 개요를 제공하는 여러 위젯으로 구성되어 있습니다.