Indice
Layout ed elementi dell'app web Fillet
Comprendere le interfacce dell'app
Layout ed elementi dell'app web Fillet
Scopri il layout dell'app web Fillet e i diversi elementi con cui puoi interagire.
Layout

Barra di navigazione
Nella parte superiore dello schermo si trova la barra di navigazione. Contiene il logo del marchio Fillet, i pulsanti delle schede e i pulsanti di navigazione come "Documentazione" ed "Esci".
Schede
L'app web Fillet ha le seguenti schede:
- Ingredienti
- Ricette
- Menu
- Fornitori
- Manodopera
- Inventario
- Sincronizzazione
Queste schede si basano sui tipi di oggetti con cui puoi lavorare in Fillet: ingredienti, ricette, voci di menu, fornitori e attività.
Per selezionare una scheda, fai clic su di essa nella barra di navigazione.
Viste
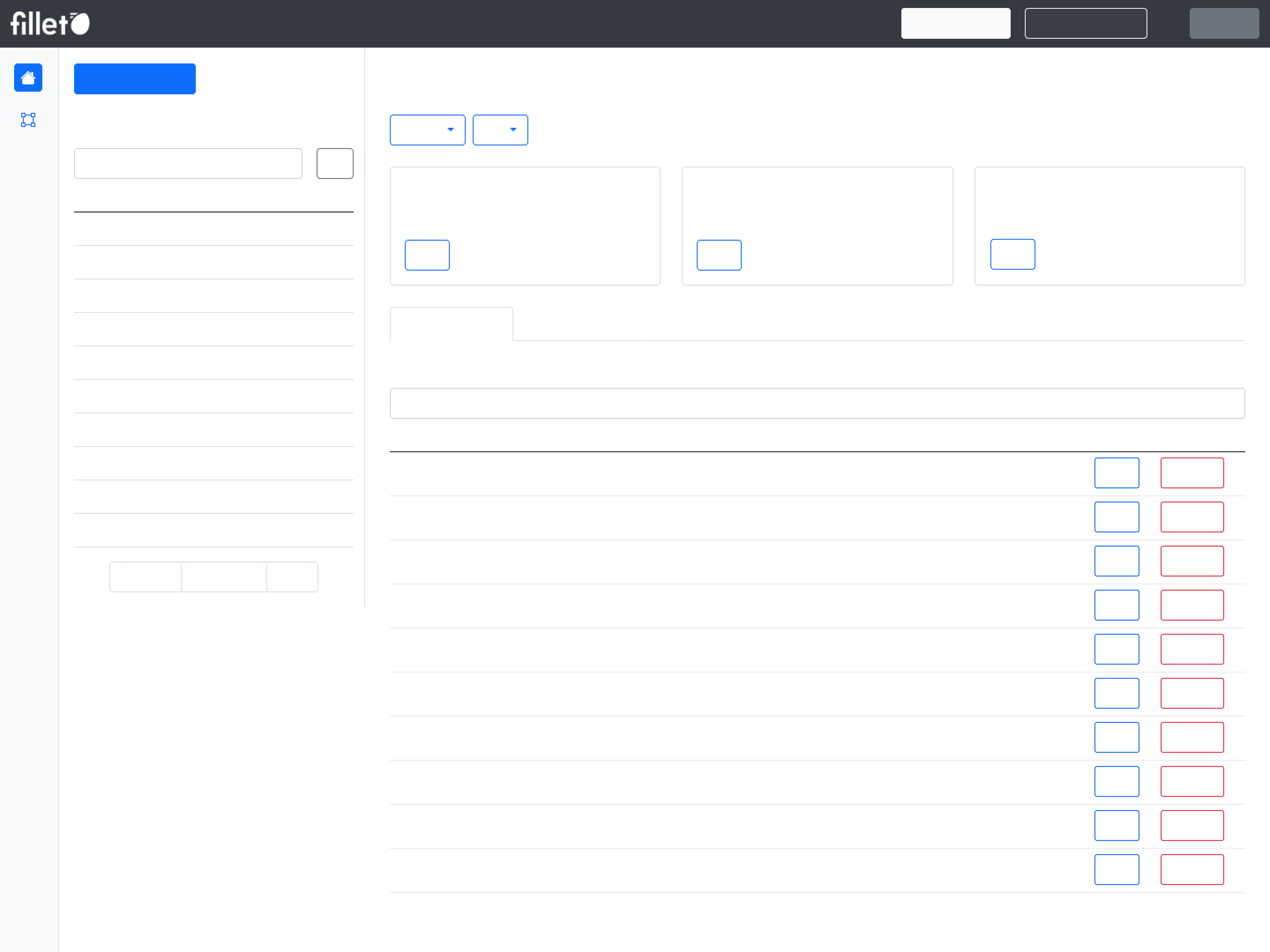
Generalmente, ogni scheda dell'app web è suddivisa in queste parti:
- Vista elenco
- Vista dettagli
- Pannello laterale Nuovo
Sugli schermi più grandi, come quelli dei computer desktop, la vista elenco viene mostrata come una barra laterale e la vista dettagli occupa la parte più ampia dello schermo.
Sugli schermi più piccoli, come quelli degli smartphone, una delle due parti sarà a schermo intero, a seconda di quale è attiva. Quando selezioni una scheda, la vista elenco è a schermo intero per impostazione predefinita. Quando selezioni un oggetto dall'elenco, la vista dettagli sarà a schermo intero.

Mobile, vista elenco

Mobile, vista dettagli
Vista elenco
La vista elenco generalmente presenta i seguenti elementi:
- Pulsante principale
- Tabella elenco
- Barra di ricerca per la tabella elenco
Vista dettagli
La vista dettagli generalmente presenta i seguenti elementi:
- Widget
- Sezione dettagli
- Tabella dettagli
- Barra di ricerca per la tabella elenco
Pannello laterale
In alcune schede è presente un pannello laterale che puoi utilizzare per navigare tra diversi pannelli.
Questi pannelli sono specifici della scheda selezionata.
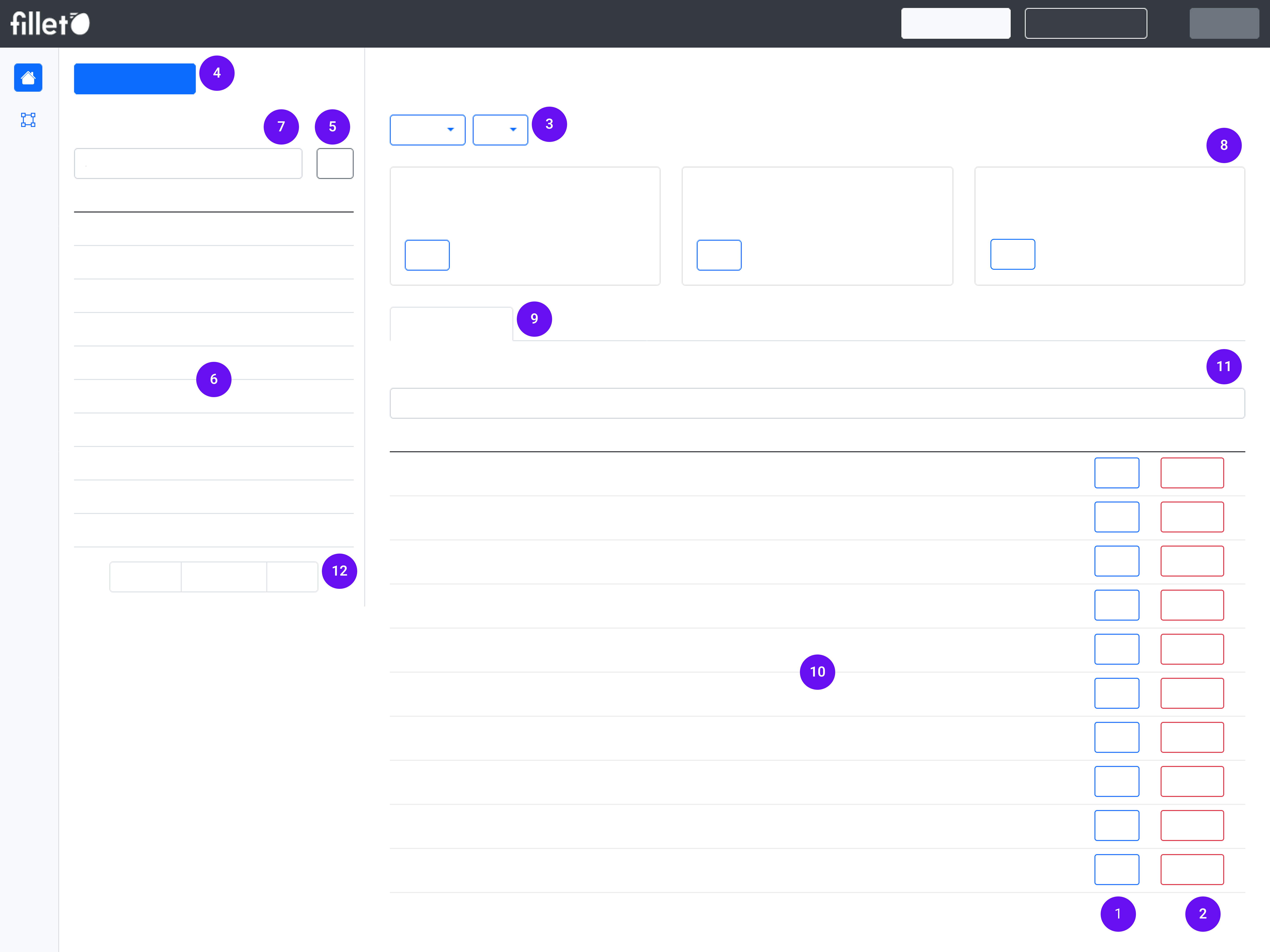
Elementi

Ogni scheda dell'app web avrà una combinazione di questi elementi:
- Pulsante standard
- Pulsante di avviso
- Pulsante a discesa
- Pulsante principale
- Pulsante opzioni
- Tabella elenco
- Barra di ricerca per la tabella elenco
- Widget
- Sezione dettagli
- Tabella dettagli
- Barra di ricerca per la tabella dettagli
- Paginazione
Definizioni
Pulsante standard
Un pulsante standard utilizzato per eseguire azioni comuni nell'app che non richiedono particolare cautela.
Questi pulsanti sono blu o grigi.
Esempio: Pulsante ModificaPulsante di avviso
Un pulsante che segnala quando un'azione richiede particolare cautela.
Ti aiutano a capire che stai per apportare una modifica importante, come l'eliminazione di un oggetto.
Questi pulsanti sono sempre rossi.
Esempio: Pulsante EliminaPulsante a discesa
Un pulsante che apre un menu di opzioni quando lo selezioni.
Permettono di scegliere una tra diverse azioni da un elenco.
Esempio: Pulsante AzioniPulsante principale
Un pulsante in grassetto, ben visibile sullo schermo.
Sono utilizzati per attività importanti, come la creazione di un nuovo oggetto.
Questi pulsanti sono solitamente blu
Esempio: Nella scheda Ingredienti, il pulsante principale è "Crea ingrediente".Pulsante opzioni
Questo pulsante rivela azioni aggiuntive che puoi intraprendere.
Questi pulsanti sono solitamente grigi.
Esempio: Opzioni filtroTabella elenco
La tabella nella vista elenco.
Mostra un elenco di oggetti per la scheda selezionata.
Esempio:Nella scheda Ingredienti, la tabella elenco mostra tutti i tuoi ingredienti: "Tutti gli ingredienti"
Barra di ricerca per la tabella elenco
La barra di ricerca situata sopra la tabella elenco.
Viene utilizzata per cercare i nomi degli oggetti nella tabella elenco.
Esempio: Nella scheda Ingredienti, cerca nell'elenco "Tutti gli ingredienti" per trovare ingredienti per nome.Widget
Un elemento simile a una scheda (card), focalizzato su un argomento o una funzionalità specifica.
Mostra informazioni pertinenti e fornisce azioni specifiche per l'argomento.
Esempio: Nella scheda Ingredienti, il widget Porzione Edibile (PE) mostra la percentuale PE per l'ingrediente selezionato e include un pulsante per modificare questa impostazione.Sezione dettagli
Parte della vista dettagli della scheda selezionata, solitamente situata sotto i widget.
Ogni scheda ha più sezioni e ogni sezione è focalizzata su uno scopo specifico.
È composta da vari elementi come tabelle dettagli, caselle di testo e visualizzazioni di dati.
Esempio:Nel pannello principale della scheda Ingredienti, queste sono le sezioni disponibili:
- Prezzi
- Unità astratte
- Note
- Paese di origine
- Etichette
- Gruppi
Tabella dettagli
Una tabella che fa parte di una sezione dettagli.
Solitamente ci sono più tabelle dettagli in una scheda selezionata, organizzate per sezione.
Mostra informazioni e fornisce opzioni per modificare o eliminare informazioni.
Esempio: Nella scheda Ingredienti, la sezione Prezzi contiene la tabella Prezzi. Mostra tutti i prezzi per l'ingrediente selezionato.Barra di ricerca per la tabella dettagli
La barra di ricerca situata sopra una tabella dettagli.
Viene utilizzata per cercare i nomi degli oggetti in quella tabella dettagli.
Esempio: Nella scheda Ingredienti, cerca nella tabella Prezzi per trovare un fornitore per nomePaginazione
Questi sono controlli utilizzati per navigare tra più pagine di contenuto.
Dispone di pulsanti Successivo e Precedente per andare avanti e indietro, oltre al numero di pagine.
Sarà visibile quando una tabella ha più di 10 righe.
Dashboard
Quando avvii l'app web Fillet, vedrai la Dashboard.
È composta da diversi widget che ti offrono una panoramica di tutti i diversi oggetti e degli aggiornamenti di stato.