理解应用界面
Fillet 网页应用的布局和元素
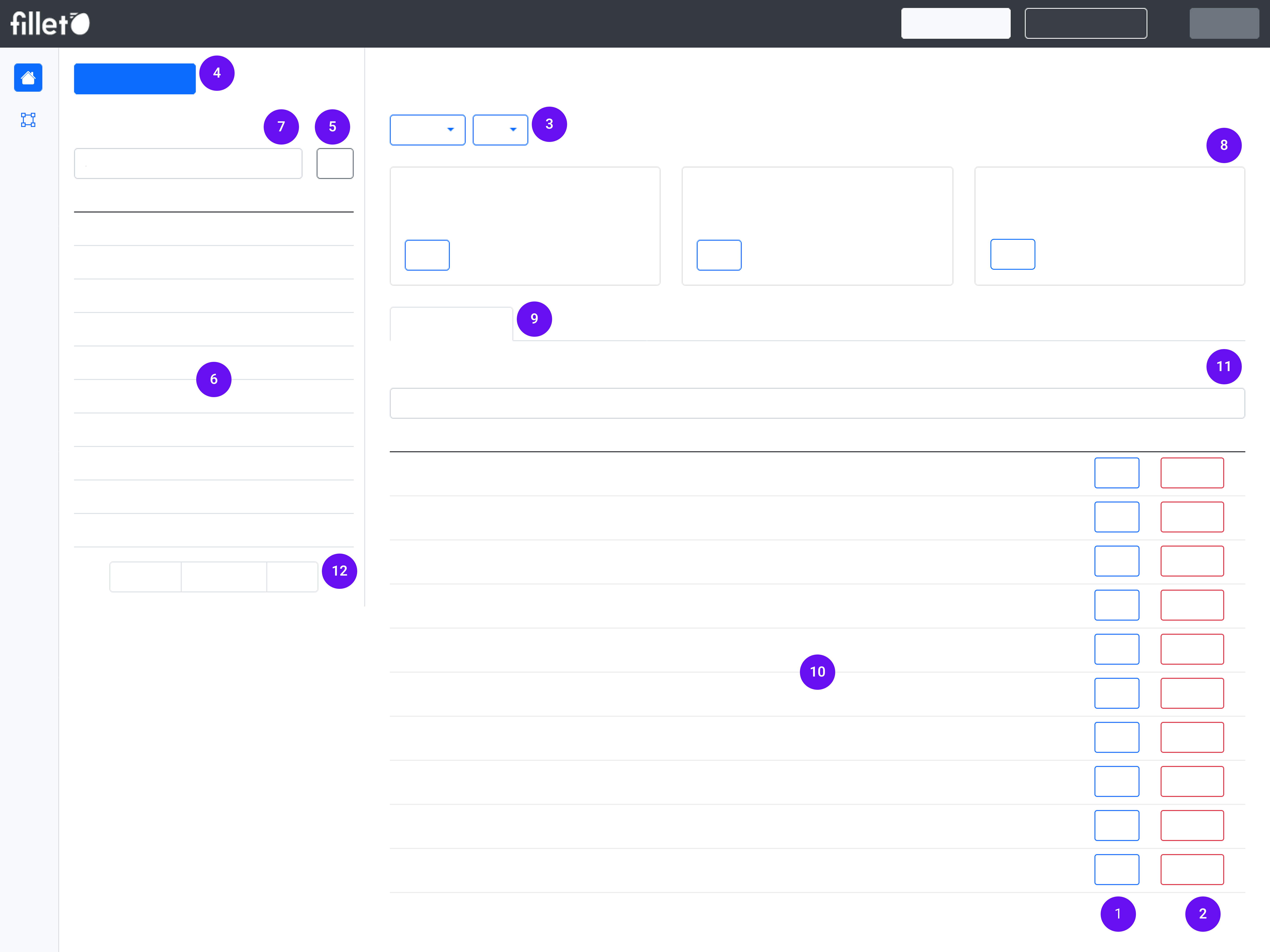
了解 Fillet 网页应用的布局以及您可以与之交互的不同元素。
布局

导航栏
屏幕顶部是导航栏。 它包含 Fillet 品牌标志、选项卡按钮以及“文档”和“退出登录”等导航按钮。
选项卡
Fillet 网页应用包含以下选项卡:
- 食材
- 菜谱
- 菜单
- 供应商
- 人工
- 库存
- 同步
这些选项卡基于您可以在 Fillet 中使用的对象类型:食材、菜谱、菜单项、供应商和活动。
要选择一个选项卡,请在导航栏中点击它。
视图
通常,网页应用的每个选项卡都分为以下几个部分:
- 列表视图
- 详情视图
- 侧边面板 新增
在较大的显示屏(如台式电脑)上,列表视图显示为侧边栏,而详情视图占据屏幕的较大部分。
对于较小的显示屏(如智能手机),这两个部分中的一个将全屏显示,具体取决于哪个部分处于活动状态。 当您选择一个选项卡时,列表视图默认全屏显示。 当您从列表中选择一个对象时,详情视图将全屏显示。

移动设备,列表视图

移动设备,详情视图
列表视图
列表视图通常包含以下元素:
- 主要按钮
- 列表表格
- 列表表格搜索栏
详情视图
详情视图通常包含以下元素:
- 小组件
- 详情区域
- 详情表格
- 列表表格搜索栏
侧边面板
在某些选项卡中,有一个侧边面板可用于在不同面板之间导航。
这些面板特定于所选的选项卡。
元素

网页应用的每个选项卡都会包含这些元素的一些组合:
- 基本按钮
- 警示按钮
- 下拉按钮
- 主要按钮
- 选项按钮
- 列表表格
- 列表表格搜索栏
- 小组件
- 详情区域
- 详情表格
- 详情表格搜索栏
- 分页
定义
基本按钮
用于执行应用中不需要特别小心的常见操作的标准按钮。
这些按钮是蓝色或灰色的。
例子: 编辑按钮警示按钮
当某个操作需要特别小心时向您显示的按钮。
它们帮助您了解您即将进行重要更改,例如删除对象。
这些按钮始终是红色的。
例子: 删除按钮下拉按钮
当您选择它时会打开一个选项菜单的按钮。
它们允许您从列表中选择多个操作之一。
例子: 操作按钮主要按钮
屏幕上易于看到的主要按钮。
这些按钮用于重要任务,例如创建新对象。
这些按钮通常是蓝色的。
例子: 在“食材”选项卡中,主要按钮是“创建食材”。选项按钮
此按钮显示您可以执行的其他操作。
这些按钮通常是灰色的。
例子: 筛选选项列表表格
列表视图中的表格。
它显示所选选项卡的对象列表。
例子:在“食材”选项卡中,列表表格显示您的所有食材: “所有食材”
列表表格搜索栏
位于列表表格上方的搜索栏。
它用于在列表表格中按名称搜索对象。
例子: 在“食材”选项卡中,搜索“所有食材”列表以按名称查找食材。小组件
一种卡片式元素,专注于特定主题或功能。
它显示相关信息并提供特定于主题的操作。
例子: 在“食材”选项卡中,“可食用部分 (EP)”小组件显示所选食材的 EP 百分比,并包含一个用于修改此设置的按钮。详情区域
所选选项卡详情视图的一部分,通常位于小组件下方。
每个选项卡有多个区域,每个区域专注于特定目的。
它由各种元素组成,如详情表格、文本框和数据可视化。
例子:在“食材”选项卡的主面板中,可用区域如下:
- 价格
- 抽象单位
- 备注
- 原产国
- 标签
- 分组
详情表格
作为详情区域一部分的表格。
一个选定的选项卡中通常有多个按区域组织的详情表格。
它显示信息并提供编辑或删除信息的选项。
例子: 在“食材”选项卡中,“价格”区域包含“价格”表格。 它显示所选食材的所有价格。详情表格搜索栏
位于详情表格上方的搜索栏。
它用于在该详情表格中按名称搜索对象。
例子: 在“食材”选项卡中,搜索“价格”表格以按名称查找供应商。分页
这些是用于在多个内容页面之间导航的控件。
它有“下一页”和“上一页”按钮用于前进和后退,以及页码。
当表格超过 10 行时,它将可见。
控制面板
当您启动 Fillet 网页应用时,您将看到控制面板。
它由不同的小组件组成,为您提供所有不同对象和状态更新的概览。